Il y a quelques jours, Google a officialisé l’arrivée prochaine du critère INP (Interaction to Next Paint) dans les Core Web Vitals. Un critère déjà connu auquel il vaut mieux se préparer, sous peine de louper le coche une fois son application effective en mars 2024. Sur Search Engine Watch, l’éditeur DebugBear nous propose un petit guide destiné à optimiser ses pages pour le critère INP.
Ce qu’il faut retenir :
- Plus représentatif de l’expérience des internautes que la FID, la métrique INP va intégrer les Core Web Vitals en mars 2024.
- En attendant, il est possible d’optimiser les pages pour offrir aux internautes une expérience plus fluide, en passant sous la barre des 200 ms.
- Plusieurs outils permettent de mesurer la vitesse à laquelle se chargent les éléments d’une page après l’input de l’internaute et quels sont les éléments à optimiser.
Qu’est-ce que le critère Interaction to Next Paint ?
Pour rappel, la métrique INP permet de déterminer à quelle vitesse un site internet réagit aux interactions de l’internaute. Plus précisément, il évalue quel est le délai entre l’action de l’utilisateur, comme le fait de cliquer sur un bouton ou dérouler un menu, et le moment où la page réagit pour afficher le contenu rafraichi. Pour Google, une bonne latence se situe à moins de 200 ms et une latence importante, qui dessert l’expérience des utilisateurs, au-dessus de 500 ms. Il va sans dire qu’une latence trop importante est un signal négatif dont il vaut mieux se passer. Aujourd’hui, seuls 64,9 % des sites mobiles proposeraient une bonne expérience aux internautes, en termes de INP, selon l’article publié sur Search Engine Watch.
À partir de mars 2024, le critère INP doit remplacer la métrique FID (First Input Delay), plus limitée, qui ne prend en compte que la première interaction de l’internaute et mesure uniquement le délai jusqu’au début du traitement de l’action et non pas jusqu’à ce que l’internaute puisse voir le résultat.
Évaluer la métrique INP sur un site
Dans un premier temps, l’auteur de l’article conseille de réaliser un speed test afin d’évaluer la vitesse à laquelle le site charge les éléments et répond aux interactions avec l’utilisateur. Pour réaliser ce test, la solution utilisée est celle de DebugBear, mais il existe évidemment d’autres outils qui offrent cette fonctionnalité. On peut notamment citer PageSpeed.web.dev, l’extension Chrome UX Report ou encore l’extension Web Vitals. Bref, ce ne sont clairement pas les solutions qui manquent si vous souhaitez évaluer ce critère qui va occuper une place centrale dans l'optimisation des sites, dès l’année prochaine.
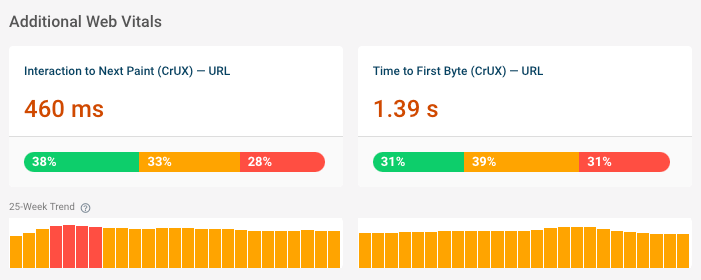
Dans l’exemple utilisé, le test révèle par exemple que seulement 38 % des utilisateurs ont une bonne expérience (moins de 200 ms) et que 28 % ont une mauvaise expérience (plus de 500 ms), au regard du critère INP. La vitesse moyenne est quant à elle de 460 ms.

Optimiser son INP
Si une page met trop de temps à réagir à l’action des internautes, il est essentiel de passer par la case optimisation. De la latence peut se produire lorsque le navigateur a besoin d’effectuer un grand nombre de traitements CPU avant de mettre à jour la page :
- Soit parce que des tâches d’arrière-plan en cours empêchent le traitement de l’input de l’utilisateur,
- Soit parce que c’est la gestion de l’input elle-même qui prend beaucoup de temps.
Comme le souligne l’auteur de l’article, les tâches d’arrière-plan ont généralement lieu lors du chargement initial de la page, mais elles peuvent également se produire après ce chargement, en raison notamment de codes tiers intégrés au site, notamment du code JavaScript ou des mises à jour visuelles complexes. Il nous conseille d’ailleurs d’afficher un retour visuel à l’internaute, comme un cercle de chargement, si le processus prend trop de temps.
Analyser les performances d’une page
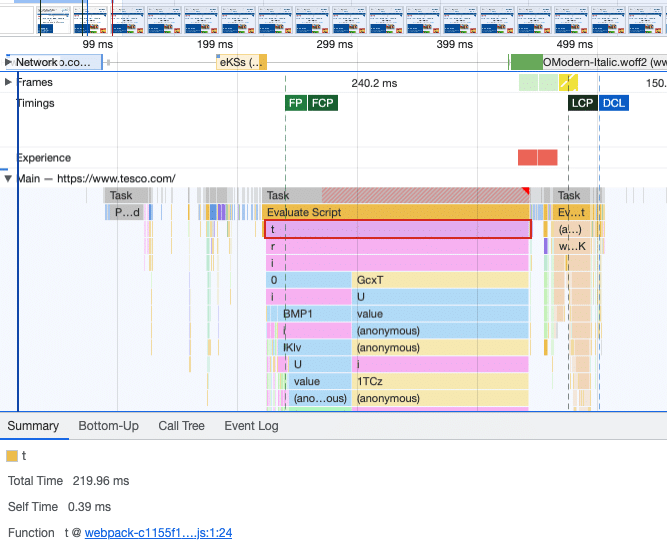
Quelles sont les tâches qui prennent le plus de temps et ont besoin d’être optimisées ? Pour le savoir, il est nécessaire d’utiliser des outils comme Chrome DevTools Performance de DebugBear. Là encore, d’autres solutions proposent des fonctionnalités similaires. En lançant l’enregistrement avec l'outil, puis en cliquant sur un élément présent sur la page, il est ainsi possible de visualiser si l’exécution d’un code est liée à un tiers ou non, et le temps qu'il prend pour s'exécuter.

Évaluer la métrique Total Blocking Time
La métrique Total Blocking Time (TBT) permet de vérifier à quelle fréquence des tâches CPU en arrière-plan empêchent d’autres éléments de code de fonctionner. Par exemple, si un utilisateur interagit avec la page pendant qu’une tâche est en cours de progression, le navigateur doit d’abord compléter la première tâche avant de gérer l’input de l’utilisateur. L’auteur conseille par exemple d’utiliser l’outil Open Source Google Lighthouse pour optimiser cet aspect.
Se préparer pour 2024 !
Comme l’indique l’auteur de l’article, la métrique Interaction to Next Paint représente le plus grand changement depuis l’annonce des Core Web Vitals. Plus représentatif de l’expérience utilisateur que la métrique First Input Delay, ce nouveau paramètre est annoncé pour 2024, ce qui laisse encore un peu de temps aux éditeurs de sites pour optimiser ce qui doit l’être. Si vous constatez l'existence de pages un peu trop longues à charger, vous savez donc ce qu'il vous reste à faire !











 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !