Désormais, les résultats de recherche desktop affichent de nouvelles informations, tout comme sur la version mobile : nom de site, favicon et mention “sponsorisé”. Les utilisateurs pourront identifier plus facilement les sites web présents dans les SERP.
Les 3 points à retenir :
- Le favicon et le nom du site sont affichés au-dessus du nom de la page
- Ces modifications s’appliquent aussi aux annonces payantes, qui ont en plus une mention “Sponsorisé”
- Les données structurées WebSite peuvent améliorer la précision du nom de site affiché dans la SERP
Ce qui change
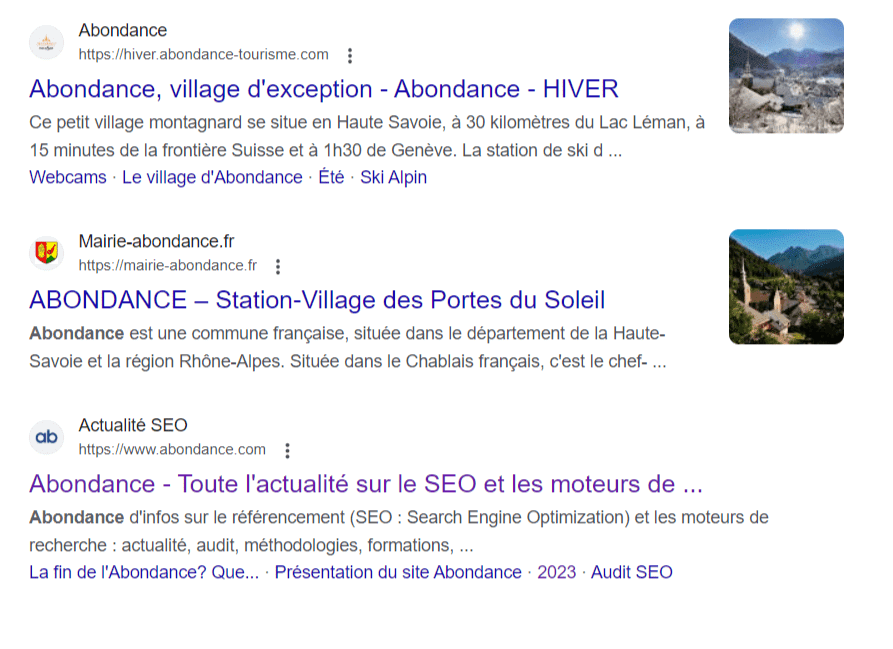
Si vous faites des recherches Google depuis votre smartphone, cette annonce ne va pas beaucoup vous surprendre. Le moteur de recherche a déployé son design des résultats de recherche mobile (déjà en place depuis octobre) sur sa version desktop. On voit donc désormais le favicon et le nom du site au-dessus du nom de la page et de la méta-description.

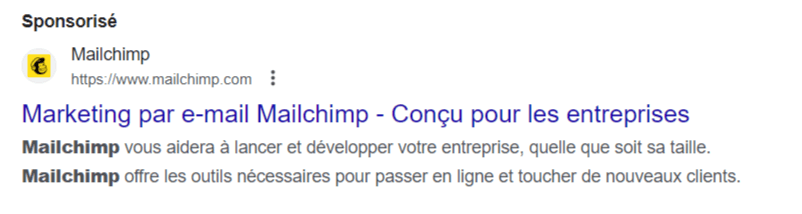
Ces changements s’appliquent aussi aux annonces payantes. Le but selon Google est de fournir aux internautes une plus grande transparence quant aux sites annonceurs. On peut également voir le mot “Sponsorisé” en texte noir et gras au-dessus des annonces, pour les distinguer des résultats naturels.

Comment faire apparaître son nom et son favicon ?
C’est automatique ! Le moteur de recherche génère lui-même le nom des sites dans les SERP. En octobre, Google avait expliqué que Google Search utilisait plusieurs méthodes pour identifier le nom du site.
Si vous ne pouvez pas modifier manuellement le nom qui s’affiche, vous pouvez améliorer la précision de l’affichage grâce aux données structurées Website en lui indiquant le nom de votre site.
A noter : le nom du site est différent du titre de la page, unique pour chaque URL.
Nous vous avions déjà partagé la balise de données structurées Website en octobre, la voici de nouveau (format JSON-LD) :
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Exemple de nom de site à intégrer pour apparaître dans la SERP",
"url" : "https://example.com/"
}
</script>
Pour le favicon, c’est encore plus simple puisque vous pouvez la modifier vous-même. Utilisez votre logo ou une partie de celui-ci pour être facilement identifié. Google suggère de fournir une icône d’au moins 48 pixels.
En résumé, ce nouveau design est une opportunité d’attirer plus de trafic sur votre site, en ayant un nom de site précis et clair. Comme Abondance, où le nom de site est “Actualité SEO” ! Plus pratique pour éviter de nous confondre avec le fromage 😉 Surveillez votre taux de clics afin de voir si vous devez apporter des modifications à votre nom de site ou à votre favicon.









 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Bonjour,
Sur nos SERP aujourd’hui, je vois un symbole comme une montre avec une flèche qui semble indiquer un événement temporaire. Google n’indique rien quand on survole ce symbole et il n’est pas cliquable. Auriez-vous une idée de la signification de ce symbole ?
La recherche est « gulli » et le résultat est www.gulli.fr. Hélas, je ne vois pas le résultat avec la montre en navigation privée. J’ai fait une capture mais il n’y a pas moyen d’envoyer une capture en commentaire.
Merci.
Bonjour Alain,
Pour être transparente, de mon côté, je n’ai jamais rien vu de tel.
J’ai essayé de reproduire votre exemple, mais rien ne s’affiche.
Ca peut être lié à la Search Console si votre session est liée à votre compte.
Bonne journée !