
Google a annoncé que son outil Lighthouse en version 10 agrégerait désormais le critère TTI (Time To Interactive) au CLS (Cumulative Layout Shift). Sauf que le CLS sera calculé différemment pour le SEO (et donc la valeur présentée dans la Search Console). Tout cela n'est pas très simple...
Si vous vous intéressez à la « webperformance » et à son impact (toujours aussi faible à l'heure actuelle) pour le SEO, vous connaissez les 3 métriques (LCP, CLS et FID) qui sont prises en compte par Google dans le cadre des Core Web Vitals, notamment visibles dans la Search Console.
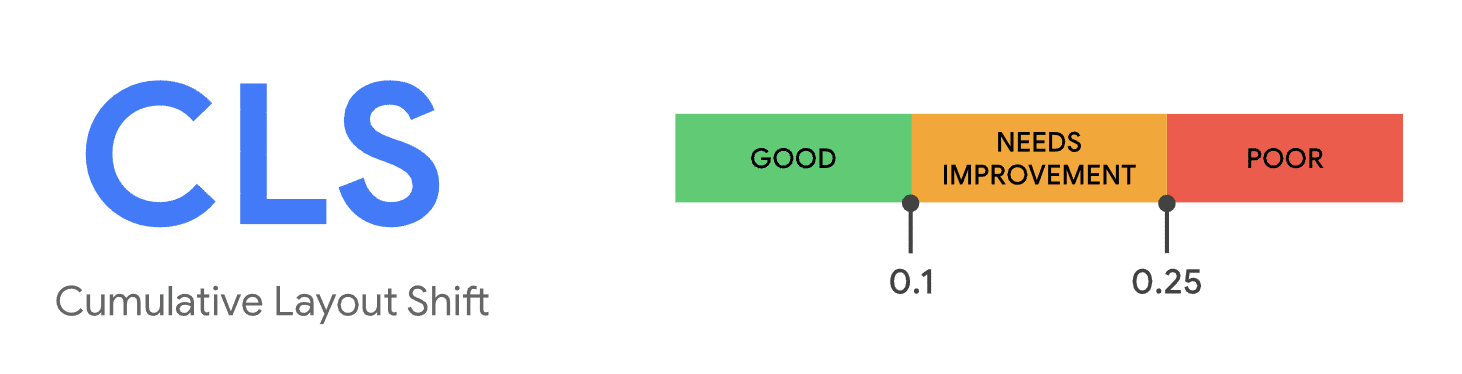
Parmi ceux-ci se trouve le critère CLS (Cumulative Layout Shift), qui mesure l'ensemble des mouvements qui peuvent intervenir pendant la durée de vie d’une page. Chaque changement de position est mesuré via une formule spécifique, et la somme de toutes ces mesures indique le CLS global de la page. Un Bon CLS doit être inférieur à 0,1.

Échelle de mesure du score CLS. Source : Web.dev
Or, dans le cadre d'une mise à jour de l'outil Lighthouse en version 10, Google a indiqué que « Le vénérable paramètre TTI (Time To Interactive) est supprimé dans Lighthouse 10, ce qui conclut le processus de dépréciation entamé dans Lighthouse 8. La pondération de 10 % de la note TTI est transférée vers la mesure Cumulative Layout Shift (CLS), qui représentera désormais 25 % de la note de performance globale ».
Pour information, voici les pourcentages alloués par Lighthouse 10 à une page web pour son score de performances (attention : ce ne sont pas les pourcentages des Core Web Vitals, seuls critères SEO pris en compte par Google) : TTB (Total blocking time) : 30%, CLS (Cumulative layout shift) : 25%, LCP (Largest contentful paint) : 25%, Speed index : 10% et FCP (First contentful paint) : 10%.
La métrique TTI n'était pas prise en compte dans les Core Web Vitals (donc pour le SEO), mais le CLS l'est en revanche. On pourrait donc s'attendre à ce que le CLS d'une page soit différemment calculé et que le score Core Web Vitals soit influencé ?
Pourtant, il semblerait qu'il n'en soit rien. En effet, John Mueller a indiqué sur Twitter que « les Core Web Vitals sont indépendants des scores de Lighthouse (certains composants peuvent se chevaucher, mais le score de Lighthouse est distinct). »
CWV are independent of Lighthouse scores (there might be some components that overlap, but the scoring Lighthouse does is separate).
— johnmu is not a chatbot and so are you 🐀 (@JohnMu) February 10, 2023
Tweet de John Mueller sur la récente évlution du CLS dans Lighthouse. Source : Twitter
Déjà que le monde de la Webperf n'était pas simple à suivre avec ses indicateurs divers et variés tout autant que nombreux, voici maintenant qu'ils ne sont pas calculés de la même façon par les différents outils, appartenant pourtant tous à Google. On n'a pas le CLS sorti des ronces avec tout ça…












 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Hello
Il ne me semble pas que la mesure de la métrique CLS soit modifiée.
Juste elle prend plus de poids dans le score Lighthouse (qu’on retrouve donc dans PageSpeed Insights ensuite), mais c’est bien indépendant des Core Web Vitals.
Pour « passer » les Core Web Vitals (avoir tout au vert), il faut avoir les 3 métriques (LCP, CLS, FID) au vert, quelque soit son score Lighthouse/ PageSpeed Insights. Et dans ce cas, il n’y a pas de notion de pondération comme avec ces scores.
Et pour être plus précis, il se peut que le CLS mesuré via Lighthouse soit différent de celui vu par les utilisateurs (et donc dans le CrUX notamment) pour plusieurs raisons :
– les conditions sont différentes (la taille du viewport peut avoir un impact sur le CLS par ex)
– le CLS tient aussi compte de l’utilisation de la page, pas seulement lors du chargement. Lighthouse ne mesure que le chargement de la page et donc ne mesure pas ces CLS qui peuvent être vus par les utilisateurs (ex: un sticky header mal fait qui décale toute la page quand on scrolle)
Bon ok, c’est pas simple 😉
Ce qu’il faut retenir c’est que CrUX / Core Web Vitals ≠ Lighthouse / PageSpeed Insights.