
Double nouveauté dans les SERP mobiles de Google depuis quelques jours : le nom des sites proposés a fait son apparition, ainsi qu'une version remise à jour des favicons affichés pour chaque site. Deux façons de mettre en avant votre source d'informations...
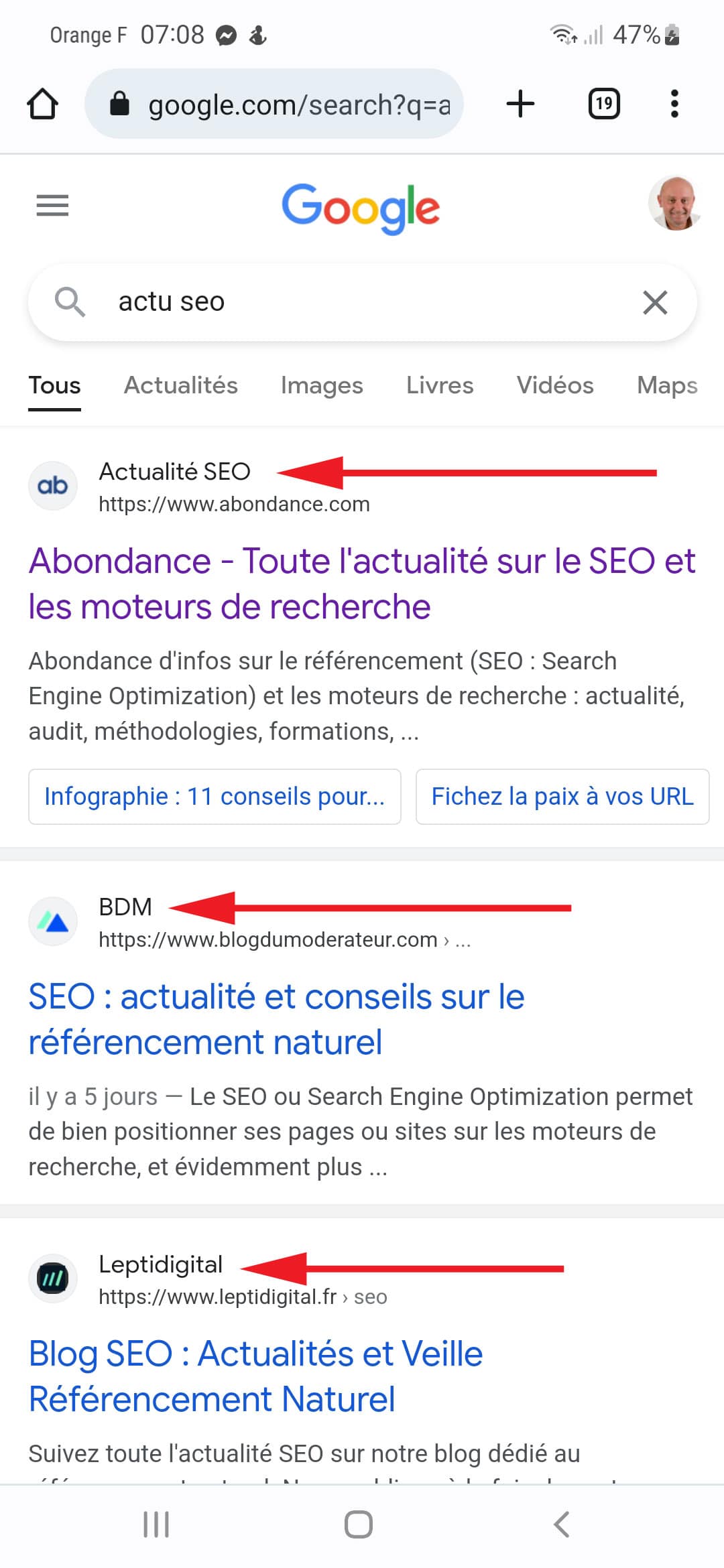
Vous vous en être sûrement aperçu (et ça a été officiellement annoncé récemment par le moteur de recherche) : désormais, sur mobile, le nom des sites est affiché à droite du favicon et au-dessus de l'URL (voir illustration ci-dessous).
Ces noms de site sont actuellement disponibles pour les résultats de recherche mobile Google en anglais, français, japonais et allemand, et seront étendus à d'autres langues au cours des prochains mois.
La principale source d'informations utilisée par Google pour identifier ce nom de site est la balise de données structurées Website et son champ name. Mais Google peut également se servir du contenu des balies Title, H1 voire même la balise Facebook og:site_name. Tous ces champs doivent donc être soignés et proposer la même information (ou des données cohérentes entre elles).
Voici un exemple de balise de données structurées Website pouvant convenir (format JSON-LD) :
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Exemple de nom de site à intégrer pour apparaître dans la SERP",
"url" : "https://example.com/"
}
</script>
Google en a par ailleurs profité pour revoir les favicons affichés dans les SERP et recommande la lecture de la documentation officielle à leur sujet (notamment la taille des favicons qui doit être supérieure à 48 pixels) et proposés au travers d'une balise link de cette forme :
<link rel="shortcut icon" href="/path/to/favicon.ico">
À vos claviers donc pour mettre en place le nom de site et le favicon « qui vont bien » dans les SERP pour votre site !

Exemple de SERP avec les favicons et les noms de sites. Source : Abondance











 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Hello, avez vous essayé de mettre un attribut OG different pour plusieurs pages ? Le nom est-il un critère de classement ? pour certaines pages je voulais utiliser des mots clés spécifiques à la requête ciblée.
Les attributs Facebook « og: » ne sont en général pas pris en compte par Google (sauf exception comme ici et encore, très rarement). Donc, on ne peut pas tabler dessus, globalement.
Top ! Et du coup est-ce que c’est toujours utile de mettre le nom de son site dans le title ?
Ça fait un peu redondant, et ça pourrait permettre de gagner quelques précieux caractères
Oui, puisque Google s’en sert, comme expliqué dans l’article. ET la taille du titre n’est d’ailleurs pas un critère déterminant pour le moteur (vieux mythe 🙂 ).
Bonjour,
Ces informations website ne sont elles prises en compte que pour la page d’accueil du site ?
j’aurais tendance à l’intégrer dans toutes les pages.
Je ne retrouve plus la source, mais j’avais lu que la balise Organization ne devait être que sur la page d’accueil, et je me posais la même question pour le schema Website
perso, je ne vais le mettre que sur la page d’accueil, sur les autres pages il y aura Webpage
Je ne retrouve pas cette source non plus 🙁
Bonjour,
J’essai de faire cette modification dans mon blog WordPress, mais je ne trouve pas où cela doit se faire, et je ne trouve pas de « Website » lorsque je regarde le code avec les outils de développement du navigateur Chrome ?
Ces balises sont elles natives dans WordPress, ou faut-il installer une extension spéciale pour les rajouter et les personnaliser ?
(Pour mon SEO, j’utilise l’extension « SEOKEY ». Je ne sais pas si ça a de l’importance ou pas…)
Merci.
David
Non, ce n’est pas natif dans WP. Donc extension ou développement spécifique.
Merci pour cet article,
Concernant le nom du site, je n’utilise pas de type (schema.org) « website » mais « organization » (avec variable « name ») sur ma page d’accueil
est ce que cela est suffisant ou faut il absolument utiliser « website »
C’est Website qui est demandé ici.
Organization et Website peuvent ils cohabiter ?
Je pense oui, ils sont complémentaires
Non ils ne peuvent pas cohabiter. Mais Organization possède une property URL donc ça doit remplacer Website.
Bien-sûr Organisation et website peuvent cohabiter , plus il y a de données structurées er meilleures en est la SEO.
et merci pour les favicon, j’étais passé à coté