
Il est étonnant de voir à quel point une annonce ultra-anodine de Google (la limite de crawl d'un fichier HTML à 15 Mo) peut provoquer des remous et des discussions sans fins de façon finalement très stérile (sachant que la taille moyenne d'un fichier HTML sur le Web est de 30 Ko, ça laisse de la marge...). À tel point que les équipes de Google ont dû se fendre d'un communiqué pour préciser un certain nombre de choses...
Lundi, nous vous parlions de la limite de 15 Mo (contre 10 Mo précédemment) du code HTML crawlé par Googlebot. Bizarrement, ce qu'on pensait être une information de peu d'intérêt (quel site a des pages web proposant un code HTML de plus de 15 Mo ??) a pourtant créé une sorte de mini-tsunami sur le Web et la communauté SEO, comme si cette limite était découverte (elle existe depuis de nombreuses années et était même plus restrictive à l'époque ; certains SEO ne lisent pas Abondance tous les matins 😀 ) et très contraignante (alors que, bien sûr, il n'en est rien en pratique). Google précise d'ailleurs : « Ce seuil n'est pas nouveau ; il existe depuis de nombreuses années. Nous l'avons simplement ajouté à notre documentation parce qu'il pourrait être utile à certaines personnes lors du débogage, et parce qu'il change rarement. »
Le bruit causé - certainement dû à une mauvaise compréhension des informations fournies - a été assez fort pour que les équipes de Google publient un post proposant quelques éclaircissement sur ces 15 Mo de limite de taille de code HTML, sous la forme d'une FAQ explicative que voici (reprise et traduite du document original) :
Que signifie ce seuil des 15 Mo ?
Cette limite ne s'applique qu'aux octets (contenu) reçus lors de la requête initiale de Googlebot, et non aux ressources référencées dans la page. Par exemple, lorsque vous ouvrez https://example.com/puppies.html, votre navigateur télécharge d'abord les octets du fichier HTML et, sur la base de ces octets, il peut effectuer d'autres demandes de JavaScript externe, d'images ou de toute autre ressource référencée par une URL dans le HTML. Googlebot fait la même chose. La limite des 15 Mo porte bien sur le code HTML uniquement.
Que signifie pour mon site cette limite de 15 Mo ?
Très probablement rien. Il existe très peu de pages sur l'internet dont la taille est supérieure. Vous, cher lecteur, avez peu de chances d'en posséder une, puisque la taille médiane d'un fichier HTML est environ 500 fois plus petite : 30 kilo-octets (ko). Toutefois, si vous êtes le propriétaire d'une page HTML de plus de 15 Mo, vous pourriez peut-être au moins déplacer certains scripts en ligne et certaines poussières CSS vers des fichiers externes, s'il vous plaît.
Qu'advient-il du contenu au-delà des 15 Mo ?
Le contenu après les 15 premiers Mo est abandonné par Googlebot, et seuls les 15 premiers Mo sont transmis à l'indexation.
À quels types de contenu la limite de 15 Mo s'applique-t-elle ?
La limite de 15 Mo s'applique aux recherches effectuées par Googlebot (Googlebot Smartphone et Googlebot Desktop) lors de la récupération des types de fichiers pris en charge par Google Search.
Cela signifie-t-il que Googlebot ne voit pas mon image ou ma vidéo ?
Non. Googlebot récupère les vidéos et les images qui sont référencées dans le code HTML avec une URL (par exemple, <img src="https://example.com/images/puppy.jpg" alt="chiot mignon à l'air très déçu" /> séparément avec des accès consécutifs.
Les URI de données augmentent-ils la taille du fichier HTML ?
Oui. L'utilisation des URI de données contribuera à la taille du fichier HTML puisqu'ils se trouvent dans le fichier HTML.
Comment puis-je consulter la taille d'une page ?
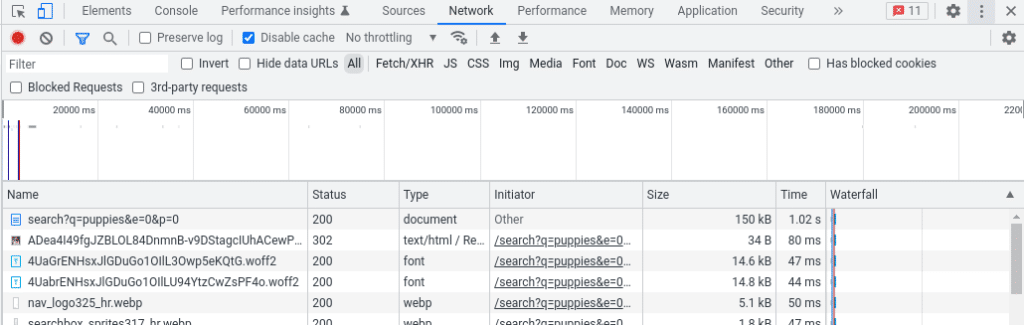
Il existe plusieurs moyens, mais le plus simple est probablement d'utiliser votre propre navigateur et ses outils de développement. Chargez la page comme vous le feriez normalement, puis lancez les outils de développement et passez à l'onglet Réseau. Rechargez la page, et vous devriez voir toutes les requêtes que votre navigateur a dû faire pour rendre la page. La requête du haut est celle que vous recherchez, avec la taille en octets de la page dans la colonne Taille.

Par exemple, dans les outils de développement de Chrome, cela pourrait ressembler à ceci,
avec 150 kB dans la colonne "Taille". Source : Google
Bon, comme ça c'est clair et on va pouvoir passer à des choses plus intéressantes et efficaces en SEO... 🙂











 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Voilà donc que abondance diffuse des articles « qu’on pensait être une information de peu d’intérêt »
Et ils en remettent une couche aujourd’hui avec moult détails…
Voilà, c’est exactement ça 😀