
Une étude vient d'être publiée pour mesurer et comparer la façon dont les différentes plateformes et CMS du marché (WordPress, Wix, Duda, etc.) prennent en compte les Core Web Vitals. Quel est l'outil le mieux optimisé pour la « Page Experience » ? Réponse...
Le site HTTPArchive a mis en place un protocole de test pour analyser la façon dont un certain nombre de technologies prennent en compte les Core Web Vitals (critères LCP, CLS, FID pris en compte par Google) (voir cet article qui explique leur méthodologie) aboutissant à un document Data Studio intitulé « Core Web Vitals Technology Report ».
Le but, dans une récente étude, était de regarder à quel point les CMS / plateformes de création de sites web comme WordPress, Drupal ou Wix, prenaient en compte ces critères touchant au temps de chargement des pages.
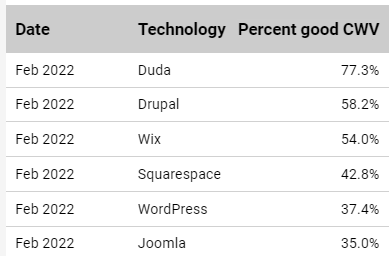
Et le classement est le suivant : Duda est loin devant (avec une forte hausse depuis un an) Drupal et Wix qui complètent le podium. Squarespace et WordPress arrivent ensuite (notons que WordPress a pour ambition d emieux répondre aux exigences des CWV à l'avenir.

Classement des plateformes prenant le mieux en charge les critères de Core Web Vitals. Source : Search Engine Roundtable

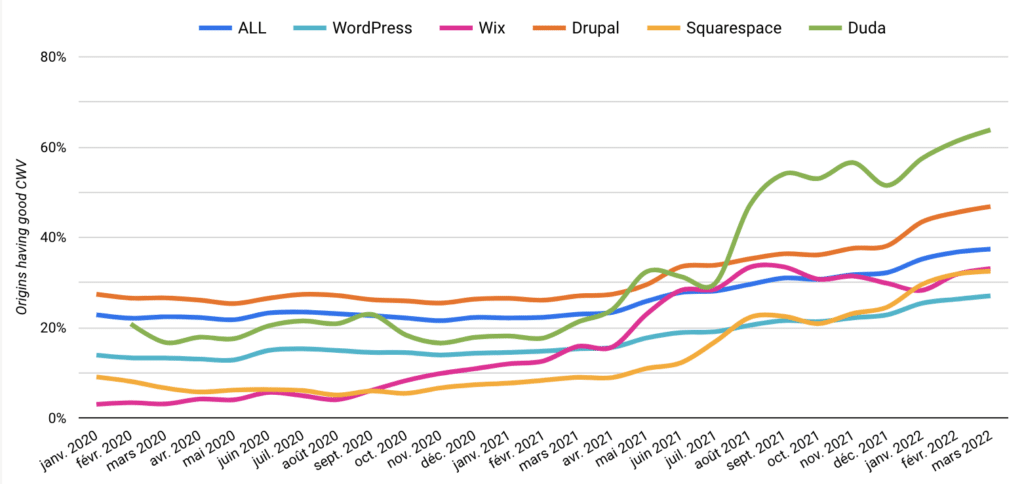
Données Data Studio de l'étude de HTTPArchive. Source : HTTPArchive
Bien sûr, il nous semble important de rappeler 3 points essentiels :
- La plateforme est une chose, sa configuration en est une autre. Un WordPress très bien configuré, avec peu de plugins installés, répondra toujours mieux qu'un site web créé avec le même CMS mais sans réelle optimisation de la configuration et avec des dizaines d'extensions, parfois inutiles, installées. Comparer les différentes plateformes est donc un exercice délicat puisque tout dépendra par la suite de la façon dont elles sont gérées.
- Chaque CMS permet de créer des templates ou thèmes spécifiques. S'ils sont mal faits, c'est tout le site qui en pâtit. Et le CMS en lui-même n'y sera pas pour grand chose...
- Les Core Web Vitals étant un critère SEO extrêmement faible, il est évident que cela ne peut pas être un critère de choix déterminant lorsqu'on décide d'opter pour tel ou tel CMS. Mais cela reste intéressant à mesurer…


![Quel CMS est le plus « Core Web Vitals friendly » [étude] ?](https://www.abondance.com/wp-content/uploads/2021/03/speed-vitesse-core-web-vitals-webperf-lcp.png)







 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Coucou Olivier,
J’avoue avoir du mal à comprendre comment une telle étude peut trancher entre les CMS. Ce qui gère Core Web Vitals, ce n’est pas vraiment le CMS en lui-même mais plutôt le thème qu’on lui met en place.
Par exemple, si on met du lazy loading classique en place, quel que soit le CMS, alors le CLS est affecté négativement (sauf si le lazy loading prévoit la taille finale des images à l’avance). Concernant le LCP, c’est le thème qui gère le chargement et l’affichage du contenu principal, selon le degré d’optimisation qu’on met en place.
Je suis plus que perplexe sur ces « études » qui omettent finalement la principale cause de la thèse étudiée. Je retiens surtout que ça permet de donner un peu de visibilité à d’autres CMS que WordPress, et ce n’est pas forcément un mal. 🙂
C’est effectivement ma conclusion aussi… 🙂
Sérieusement Wix devant WP ?
Quelle est la version de joomla qui a été tester ? Car je suis étonné du résultat la version 4 est bien optimiser je crois.
À vérifier dans l’article original…
Non, en fait c’est SPIP !
(je vais me faire massacrer en disant ça…)