
La version 88 du navigateur Google Chrome propose une option pour développeurs qui permet de visualiser directement les valeurs des trois KPI pris en compte par le projet Core Web Vitals...
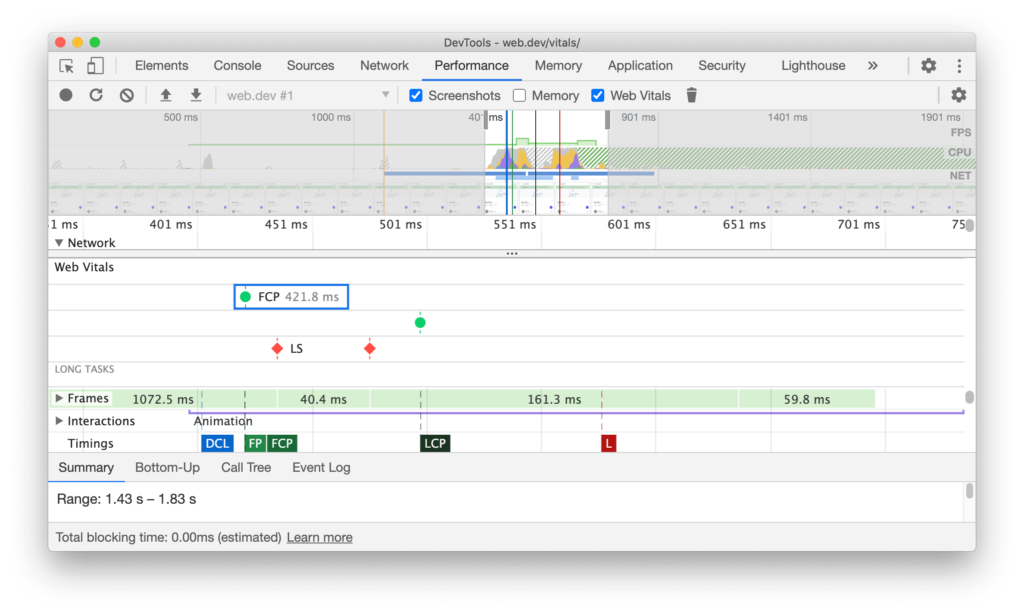
Dans sa dernière version (numéro 88), le navigateur Google Chrome a rajouté une petite nouveauté ayant trait aux KPI Core Web Vitals. Dans le menu Afficher > Options pour les développeurs > Outils de développement > Onglet Performance, vous avez la possibilité de visualiser les différents KPI (First Contentful Paint (FCP), Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS)) ainsi que leur valeur respective pour la page en cours d'affichage et pour laquelle vous avez enregistré les données de performance. Toujours bon à savoir pour obtenir ces données rapidement et les avoir sous la main.
Encore un nouvel outil donc pour mesurer ces indicateurs dans le cadre du projet "Page Expérience" qui sera mis en place dans trois mois.
Voici ce que cela donne :

Affichage des indicateurs Core Web Vitals directement dans Chrome 88. Source de l'image : Google












Attention, la note dépend ici de votre connexion. En aucun cas elle est identique à celle que vous obtiendriez sur Page Speed Insights.
Exact. Plus d’infos ici : https://www.reacteur.com/2021/02/core-web-vitals-point-detape-et-outils-de-mesure.html