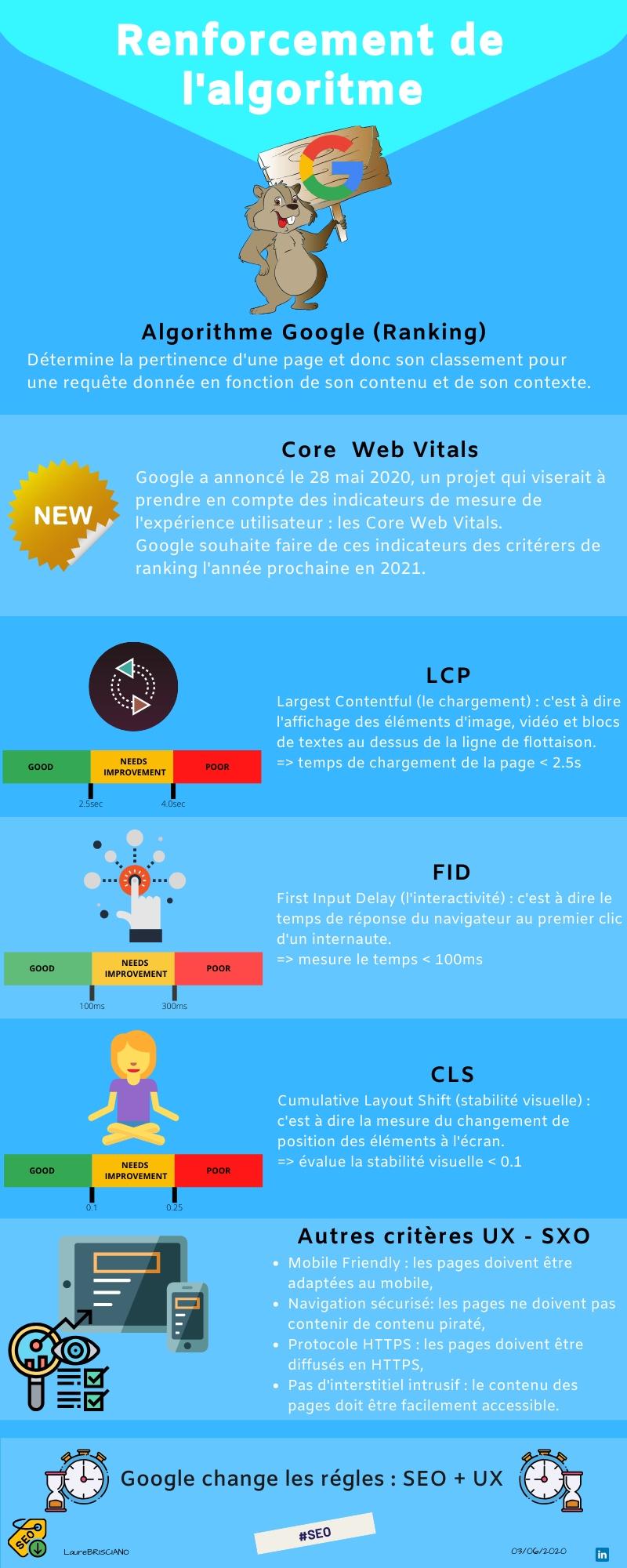
Une infographie qui présente les 3 « Web Core Vitals » prévus pour intégrer l'algorithme du moteur en 2021 (ou pas 😉 ) : LCP, FID et CLS. Une situation certainement provisoire et qui devrait évoluer d'ici l'année prochaine...
Notre infographie du vendredi est proposée aujourd'hui par Laure Brisciano sur LinkedIn et propose une une petite présentation simple des 3 éléments faisant partie des "Core Web Vitals" (ou "Signaux Web Essentiels" en français) annoncés fin mai par Google et qui viseraient à prendre en compte à partir de 2021 des critères d'UX comme éléments de l'algorithme de pertinence du moteur.
Les trois critères actuels de ces "Web Core Vitals" sont le LCP (Largest Contentful Paint : temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre d'affichage à partir du moment où l'internaute essaie d'accéder à l'URL), le FID (First Input Delay : délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction, quel que soit l'élément interactif sur lequel il a cliqué en premier) et le CLS (Cumulative Layout Shift : nombre de fois que la mise en page est décalée pendant la phase de chargement) selon Google. Les voici donc en images (et on pardonnera les petites fautes de frappe sur l'infographie, qui n'en fait pas ? 😉 ).
Vous pouvez également cliquer sur l'image pour en obtenir une version agrandie :
Infographie : LCP, FID, CLS, les Signaux Web Essentiels de Google. Source : Laure Brisciano.












 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Google respecte très peu ça lui même. Dans le moteur de recherche, dans Google actus, etc.
Dans le moteur de recherche, le gros shift avec l’ajout de liens annexes après une page est un exemple.