
Google a officialisé deux informations cette semaine : à l'heure actuelle, 70% des sites affichés dans ses SERP sont issus de l'Index Mobile First, et l'objectif est de passer ce pourcentage à 100% d'ici le mois de septembre 2020...
Il y a quelques jours, on apprenait d'une façon plus ou moins détournée (au travers d'un message de la Search Console) que Google espérait boucler son index Mobile First d'ici 6 à 12 mois.
Finalement, c'est au travers d'un post sur son blog pour webmasters que le moteur de recherche donné plus d'infos à ce sujet hier. Dans cet article, Google indique que d'après ses analyses, la plupart des sites figurant dans les résultats de recherche sont prêts à être indexés en priorité sur les mobiles (et donc à être intégrés dans l'IMF), et 70 % de ceux qui figurent dans les résultats de recherche y sont déjà présents.
Gooogle indique également qu'il va passer à l'indexation mobile en priorité pour tous les sites web à partir de septembre 2020. Et, comme actuellement, c'est alors la version mobile du site qui sera explorée majoritairement par Googlebot, alors que la version desktop ne le sera plus qu'occasionnellement, le plus souvent à des fins de vérification de certains points avant tout. Mais le crawl se fera bien en priorité sur le site en configuration mobile.
A cette occasion, le moteur réitère ses conseils pour que ce passage à l'index Mobile First se passe bien : il faut s'assurer que le contenu affiché est le même sur desktop et sur mobile (y compris le texte, les images, les vidéos et les liens), et que les métadonnées (titres et descriptions, robots) et toutes les balises de données structurées sont les mêmes. Il est bon de les vérifier à nouveau lorsqu'un site web est lancé ou considérablement remanié lors d'une refonte, par exemple.
Et, bien entendu, le responsive design est plus que hautement recommandé : "bien que nous continuions à prendre en compte diverses manières de créer des sites web mobiles, nous recommandons une conception adaptée aux nouveaux sites web. Nous suggérons de ne pas utiliser d'URL mobiles séparées (souvent appelées "m-dot") en raison des problèmes et de la confusion que nous avons constatés au fil des ans, tant de la part des moteurs de recherche que des utilisateurs. ".
Bref, si votre site n'est pas encore compatible mobile, vous savez ce qui vous reste à faire. Si vous ne le faites pas pour Google, faites-le au moins pour vos visiteurs ! 😉

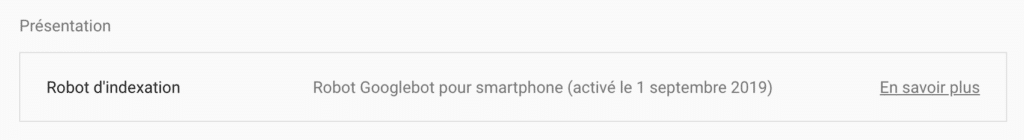
Dans la Search Console (rubrique "Paramètres", si la mention "Robot Googlebot pour smartphone" est affichée, c'est que votre site est dans l'index Mobile First depuis la date indiquée (ici le 1er septembre 2019). Source : Abondance









Parfait sans doute pour tous les sites de commerce.
Pour ma part, les miens n’ont d’intérêt que sur Dekstop (Texte + photos avec des mises en page dédiées…), et je ne dois pas être le seul qui préfère à la fois la présentation et la lecture sur Dekstop
… et aussi des raisons de lisibilité, comme de très nombreuses personnes âgées qui ont encore comme moi encore quelques dizaines d’années à vivre…
Bref, je comprends bien la logique de Google, mais le tout mobile ne tient pas compte d’autres critères…
Merci pour cette information.
J’avais fait quelques modifications par anticipation, sur mon wordpress, dès qu’on l’on a commencé à parler de la compatibilité sur mobile, mais je ne savais pas qu’on pouvait voir ça dans la search console.
Je viens d’aller voir et j’y suis de le 13 septembre 2018 ! 🙂
Depuis un an et demi 85% des visiteurs sur mon site proviennent des mobiles et tablettes. J’ai l’impression que les habitudes ont changé en très peu de temps en France.
Merci pour ce partage d’information très clair et informatif. J’ai personnellement remarqué qu’en regardant si mes pages étaient indexées dans google, elles étaient toujours aussi vues en priorités par le google bot mobile depuis quelques temps.