Google vient d'ouvrir pour tous, ainsi que cela avait été annoncé il y a quelques jours, un rapport sur la « web performance » dans la Search Console, indiquant quelles URL de votre site sont lentes, à vitesse modérée ou rapides...
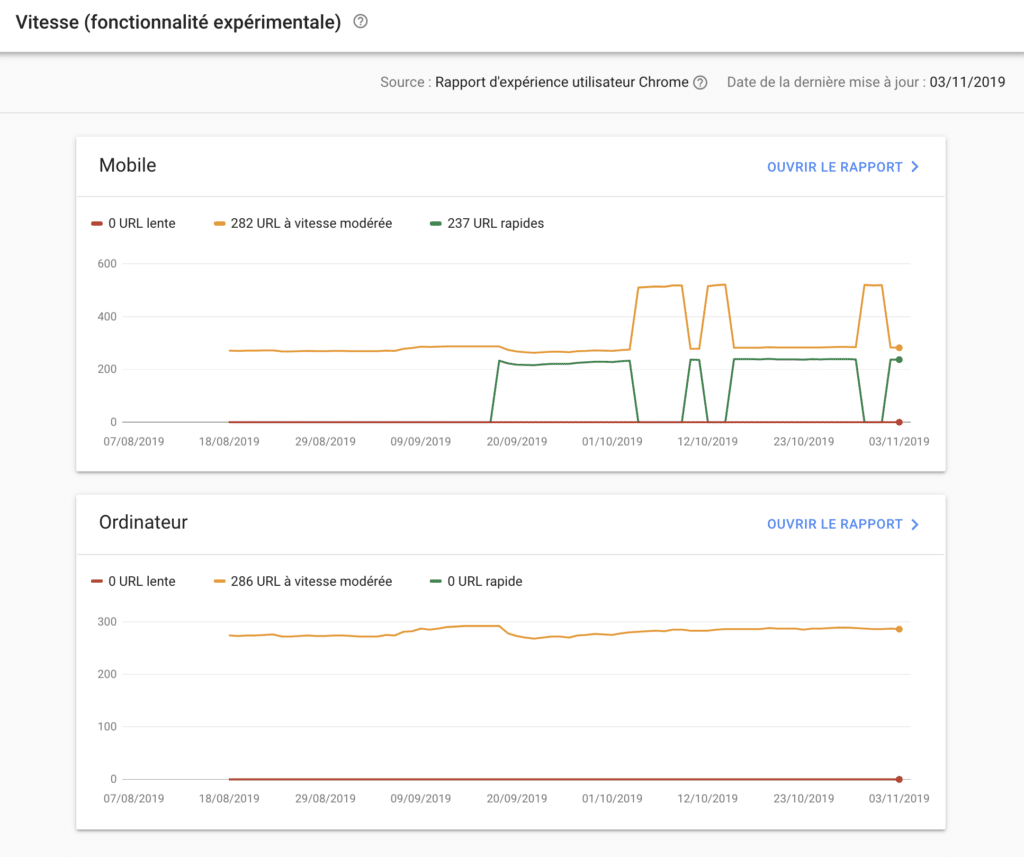
La nouvelle avait été annoncée en mai dernier puis confirmée il y a quelques jours de cela. C'est désormais chose faite et annoncée officiellement : vous avez dû apercevoir dans votre Search Console un nouveau rapport sur la Web performance (et notamment le temps de chargement des pages) dans la zone "Améliorations" et sous le vocable "Vitesse (fonctionnalité expérimentale)" pour mobile et desktop :
Source de l'image : Abondance
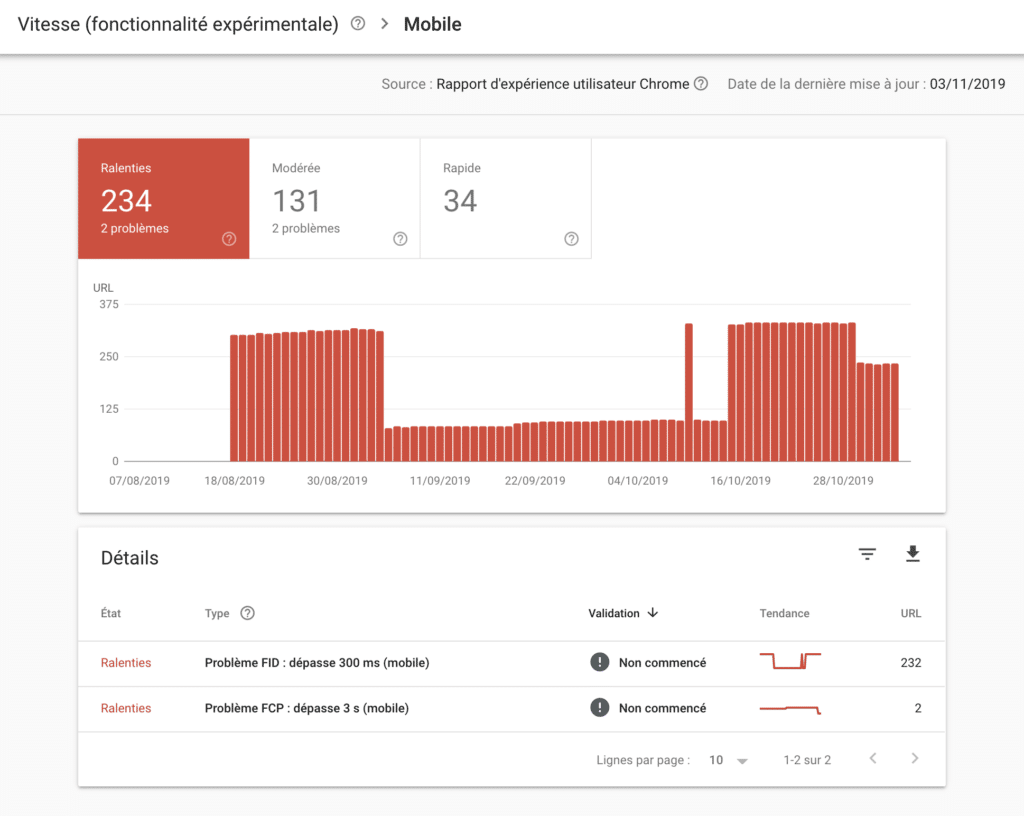
3 types de pages sont proposées : "Lent" (ou "Ralenties"), "Vitesse modérée" et "rapide". Pour ces trois types, ce sont deux critères qui sont pris en compte : FID et FCP.

Source de l'image : Abondance
Rappelons que le FID (First input delay) est le temps de réaction entre une action (par exemple un clic de l'internaute) et le premier affichage sur le navigateur alors que le FCP (First Contentful Paint) mesure le temps pour que la première information du DOM s'affiche.
Un FID est considéré comme lent au-dessus de 300 ms, moyen entre 100 et 300 ms et rapide à moins de 100 ms.
Un FCP est considéré comme lent au-dessus de 3 s, moyen entre 1 et 3 s et rapide à moins de 1 s.
Les données sont basées sur le rapport Chrome User Experience Report, qui fournit des mesures sur la façon dont les utilisateurs réels de Chrome font l'expérience des destinations populaires sur le Web. Ce qui explique que pour certains sites, par manque de data, le rapport Search Console sera vide. Pas assez de trafic ou pas assez de données intégrées dans ce rapport…
Pour avoir une meilleure idée du type d'optimisation qui peut être effectué pour une URL spécifique, le rapport est lié à l'outil Page Speed Insight, qui fournira des informations sur des opportunités d'optimisation spécifiques qui seront à même d'améliorer la situation.
Rappelons que l'influence de la Web performance sur le classement d'une page sur Google est quasi nul, mais qu'en revanche, ce critère est essentiel pour l'internaute qui aime que les pages qu'il désire consulter s'affichent vite (et qui plus est sur mobile), tout comme pour les robots des moteurs : une bonne "webperf" est garante d'un meilleur crawl du site, ce qui est loin d'être négligeable !











 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !
J’arrive à First Contentful Paint de 1.1 s sur ordi et 1,3 en mobile.
Ce sont les derniers mètres qui sont difficiles à atteindre. 😉