
Définition publiée le 26/09/2023.
La balise alt est un texte qui décrit une image dans le code HTML d'un site web. Elle aide les personnes qui ne peuvent pas voir l'image à comprendre ce qu'elle représente. Si l'image ne se charge pas, ce texte s'affiche à la place pour expliquer ce qu'il y avait. Cela aide aussi les moteurs de recherche à mieux comprendre le contenu de la page.

Les sources officielles
Qu'est-ce que la balise alt ?
Dans le monde digital, les images jouent un rôle fondamental pour rendre un contenu attractif. En effet, Google image représente environ ¼ du trafic mondial et 62% de la génération Z utilise la recherche d’images !
Au-delà de leur aspect esthétique, les images ont une importance fondamentale pour le SEO d'un site, c'est-à-dire son référencement naturel sur les moteurs de recherche.
Que veut dire “alt” ?
L'attribut "alt" est utilisée dans le code HTML pour décrire le contenu d'une image.
Elle fournit un texte alternatif (d’où le nom “alt”) qui est affiché ou lu par les lecteurs d'écran lorsque l'image ne peut pas être chargée ou lorsqu'elle est consultée par des personnes malvoyantes.
Exemple d'une balise alt dans le code HTML
Supposons que vous ayez une image de la tour Eiffel sur votre site. Voici à quoi cela pourrait ressembler dans votre code :
<img src="tour-eiffel.jpg" alt="Tour Eiffel vue de jour">
Dans cet exemple, alt="Tour Eiffel vue de jour" est l'attribut qui décrit l'image. Il est essentiel de s'assurer que cette description soit à la fois précise et pertinente.
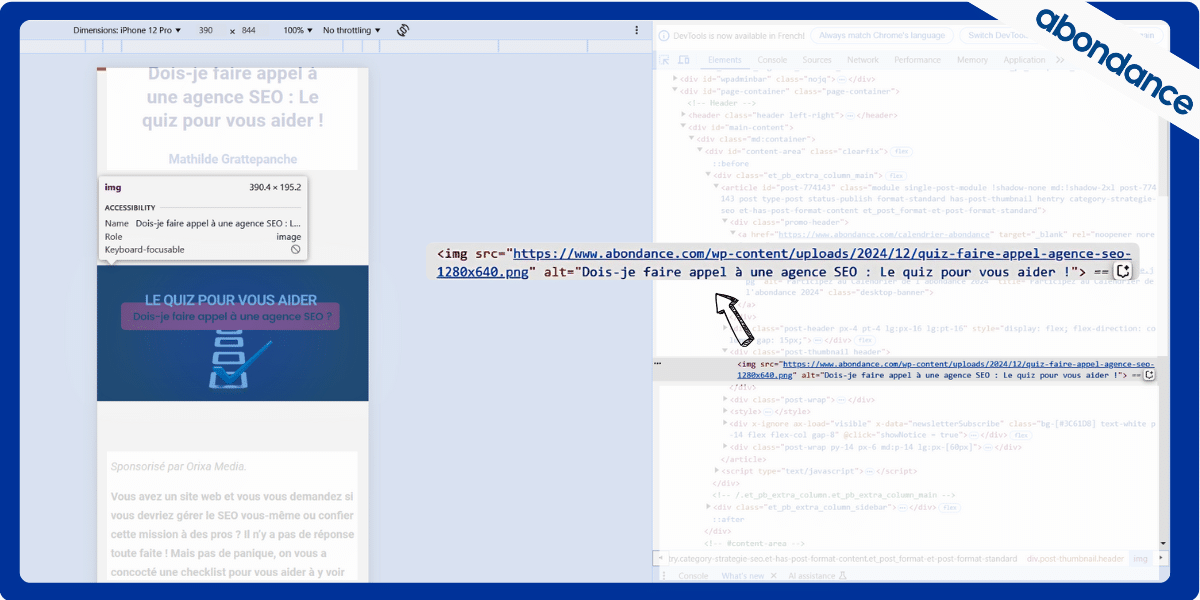
Voici un autre exemple d'une balise alt. Pour la visualiser, faites un clic droit sur une image d’un site web, choisissez 'Inspecter' dans le menu, puis cherchez l'attribut 'alt' dans le code HTML affiché :

Pourquoi la balise alt est-elle importante pour le SEO ?
L’accessibilité
Internet est conçu pour être accessible à tous, y compris aux personnes malvoyantes ou ayant d'autres handicaps visuels. Ces individus s'appuient souvent sur des logiciels appelés “lecteurs d'écran" pour naviguer sur le web.
Lorsqu'un lecteur d'écran arrive sur une image, il ne peut pas "voir" l’image. À la place, il lit à haute voix la description fournie par la balise alt, permettant ainsi à l'utilisateur de comprendre le contenu de l'image.
L'expérience utilisateur en cas de problème technique
Si un visiteur rencontre un problème de serveur ou une lenteur de chargement, il est possible que vos images ne s’affichent pas. Le contenu de l'attribut alt s’affichera alors à la place.
Ce contenu de remplacement aide le lecteur à comprendre ce qu'il aurait dû voir si l'image s'était chargée correctement. C'est un moyen de préserver la qualité de navigation et la compréhension de votre contenu.
L’indexation des images
Les algorithmes des moteurs de recherche ne peuvent pas encore comprendre les images comme nous le faisons. Ils se fient donc à la balise alt pour déduire le sujet de l'image.
Une balise alt claire et pertinente permet à Google Images et aux autres moteurs de recherche d'indexer correctement l'image, garantissant qu'elle apparaisse dans les recherches des utilisateurs.
L’optimisation de la visibilité
L'apparition de vos images dans les résultats de recherche peut augmenter le trafic vers votre site et valoriser votre contenu.
De plus, l'importance de la recherche universelle ne cesse de croître. Optimiser vos images pour les moteurs de recherche permet donc de toucher un public plus large qui recherche des informations visuelles pertinentes.
Comment bien écrire la balise alt d’une image ?
Rédiger des balises alternatives efficaces est essentiel pour améliorer l'accessibilité et le SEO de vos images. Voici 5 bonnes pratiques :
- Décrivez fidèlement le contenu de l'image : Par exemple, au lieu de "animal sur l’herbe", préférez "chien jouant avec une balle".
- Soyez clair et concis : Une phrase comme "coucher de soleil sur la plage" est meilleure que "soleil descendant derrière l'horizon avec le reflet sur l'eau près des arbres".
- Ajoutez un mot-clé pertinent : Intégrez un terme clé naturellement pour optimiser le référencement, comme "plage paradisiaque".
- Évitez le bourrage de mots-clés : Un texte lisible et naturel est toujours préférable à une description surchargée.
- Limitez la longueur à 100 caractères : Cela suffit pour transmettre l’essentiel sans alourdir la lecture.
Les autres balises
Les images sur un site web peuvent être accompagnées de plusieurs attributs et balises, chacune ayant son propre rôle. Si la balise alt est considérée comme la plus importante pour le SEO, d'autres éléments méritent d’être explorés :
La balise title
La balise title est utilisée pour fournir des informations supplémentaires sur une image. Lorsqu'un utilisateur passe la souris sur une image comportant un attribut title, un petit texte d'info-bulle apparaît.
Bien que cet attribut puisse améliorer l'expérience utilisateur, il n'a pas un impact direct et significatif sur le SEO. Il est donc moins prioritaire que la balise alt.
Exemple : <img src="chat.jpg" alt="Chat endormi" title="Chaton siamois endormi sur un coussin">
La légende (ou caption en anglais)
Les légendes sont des textes visibles placés généralement sous l'image pour fournir un contexte ou des détails supplémentaires.
La légende peut influencer le SEO dans une certaine mesure car elles fournissent un contexte supplémentaire autour de l'image. Toutefois, son impact est moins direct que celui de la balise alt.
Faut-il optimiser le nom de fichier de l’image ?
Oui ! Tout comme pour le texte alternatif, nommer le fichier d’une image en fonction des critères SEO renforce son référencement ! Cela aide à signifier clairement à Google le sujet de votre image. Bien que le nom de l'image puisse ressembler à un titre, il ne faut pas le confondre avec la balise Title.
Si, par exemple, votre image illustre un arbre fleuri, optez pour un nom tel que "arbre-fleuri.jpeg". Une telle optimisation amplifie votre visibilité sur des recherches telles que « arbre fleuri ».
De ce fait, il est essentiel de revoir chaque image téléchargée sur votre site pour ne pas garder des noms génériques tels que “IMG6774840.jpeg”.
En termes de longueur, limitez-vous à 2 à 4 mots en lien avec le sujet de l'image. Privilégiez également l'utilisation de tirets (–) plutôt que l'underscore (_) pour une meilleure compréhension par les moteurs de recherche.
Erreurs courantes à éviter
Confondre la balise alt avec la balise title
Bien que ces deux balises soient complémentaires, elles ont des fonctions différentes.
Rappelez-vous que l'attribut alt décrit l'image pour le SEO et l'accessibilité : c’est le texte alternatif. La balise title, elle, fournit des informations supplémentaires sous forme d'info-bulle lorsqu'on passe la souris sur l'image.
Dupliquer les textes alt sur plusieurs images
Cela peut donner l'impression d'un contenu redondant ou dupliqué. Chaque image doit avoir un texte alternatif unique, reflétant son contenu spécifique.
Avoir des images trop volumineuses
Des images de grande taille peuvent ralentir le temps de chargement de votre site, ce qui nuit à l'expérience utilisateur et au SEO. Compressez vos images sans compromettre leur qualité afin de garantir un temps de chargement rapide.
Omettre le nom de l’entreprise dans la balise alt du logo
Le logo est souvent l'élément le plus reconnu d'une marque. Ne pas y associer le nom de votre entreprise est une opportunité manquée en termes de brand-content et de SEO.
Si votre entreprise s'appelle "XYZ", le texte alternatif de votre logo pourrait être "Logo de l'entreprise XYZ".
Omettre la balise alt
Omettre cette balise prive les moteurs de recherche et les utilisateurs malvoyants d'informations contextuelles sur l'image. Assurez-vous d'ajouter un texte alternatif à chaque image, même si ce texte est vide pour les images purement décoratives.
En effet, laisser une balise alt vide n'est pas la même chose que d'omettre complètement la balise alt. Omettre la balise peut causer des problèmes d'accessibilité et de référencement, tandis qu'utiliser alt=" " dans son code HTML est une indication délibérée que l'image n'a pas besoin de description car elle n’a pas d’intérêt immédiat avec le contenu de la page.
Comment mettre en place la balise alt ?
Dans le code HTML
Pour insérer une balise alt dans votre image, suivez ces étapes :
- Localisez votre image : Dans le code HTML, une image est généralement représentée par la balise <img>.
- Ajoutez l'attribut alt : Dans la balise <img>, ajoutez l'attribut alt suivi de votre texte descriptif entre guillemets.
Exemple :
- Si vous avez cette balise d'image : <img src="chat.jpg">
- Après avoir ajouté un texte alternatif, elle deviendra : <img src="chat.jpg" alt="Chat endormi sur un coussin">
3. Enregistrez vos modifications.
Sur votre CMS
La plupart des CMS comme WordPress intègrent directement dans leur bibliothèque d’images un éditeur permettant de renseigner facilement la balise alt, mais aussi le title, et la légende.
Concernant le nom de fichier, veillez à modifier celui-ci avant de télécharger l’image sur votre CMS. Il existe cependant des plugins spécifiques (comme “Media File Renamer” sur WordPress) qui offrent la possibilité d’éditer les noms de fichiers directement dans le CMS.
Les outils pour aider à optimiser les images
De nombreux CMS ont leurs propres extensions dédiées à l'optimisation des images et des balises alt. Par exemple, pour WordPress, des plugins comme "Auto Image Alt Attribute" peuvent automatiser le processus d'ajout des balises alt.
Image Optimization For Seo est aussi un plugin populaire pour WordPress. Il vous aide non seulement à ajouter automatiquement des balises alt à vos images, mais également à compresser vos images pour améliorer les performances du site.
Alt Text Tester est un outil en ligne qui scanne une URL et vous informe des images qui n'ont pas de texte alternatif. Il est très pratique pour identifier rapidement les lacunes.
Screaming Frog SEO Spider est une application complète d'analyse SEO qui, entre autres fonctionnalités, permet de vérifier toutes les balises alt de votre site, y compris celles qui sont manquantes ou excessivement longues.

Mathilde Grattepanche
Responsable éditoriale & Rédactrice web
Avec sa plume affûtée et son expertise en rédaction web, Mathilde a acquis une solide expérience avant de rejoindre l’équipe en tant que responsable éditoriale d’Abondance. Quand elle est au clavier, réactivité et qualité sont toujours au rendez-vous !
Ces définitions peuvent vous intéresser :
- SERP




 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !