
Dans le cadre de ses projets « Page Experience » et « Core Web Vitals » (Signaux Web Essentiels), Google a publié il y a quelques jours de cela une FAQ de 18 questions/réponses. La voici, traduite en français, avec notre avis sur ce qui y est expliqué et une copie d'écran du pictogramme - en cours de test - qui sera utilisé pour « marquer » les pages en conformité avec ces critères...
On le sait, les projets Page Expérience et Core Web Vitals (Signaux Web Essentiels) seront lancés en mai 2021 par Google et on saura à cette date si les critères de "web performance" sont devenus finalement un critère de pertinence SEO autre que très secondaire comme c'est le cas actuellement.
A ce sujet, le moteur a publié une FAQ officielle sur le sujet sous la forme de 18 questions/réponses. Comme cette FAQ n'a pas été à ce jour traduite en français, la voici dans la langue de Molière, traduite par nos soins (et ceux de Deep-l 🙂 ) :
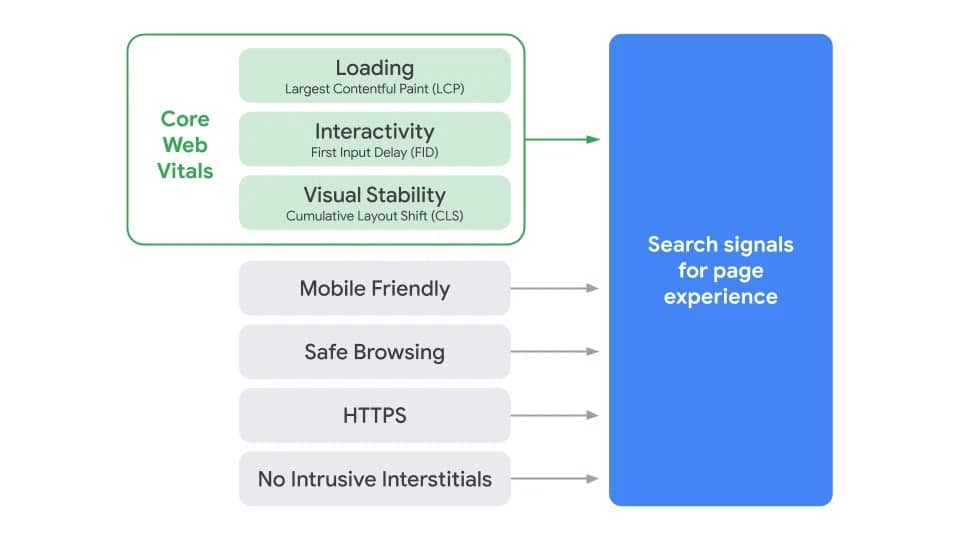
Q : Quelles sont les métriques utilisées dans les Core Web Vitals : LCP, FID, CLS ? Pourquoi sont-elles pertinentes pour les utilisateurs ?
R : Les métriques user-centric sont un outil essentiel pour comprendre, mesurer et améliorer l'expérience des utilisateurs de votre site web. LCP (Largest Contentful Paint) mesure la rapidité avec laquelle les utilisateurs voient le contenu. FID (First Input Delay) mesure la réactivité d'un site aux actions de l'utilisateur, comme le fait d'appuyer sur un bouton ou de saisir des données dans un formulaire. CLS (Cumulative Layout Shift) mesure la fréquence à laquelle les éléments de la page se déplacent pendant que l'utilisateur essaie de la lire ou d'interagir avec elle.
Q : Est-ce que Google recommande que toutes mes pages atteignent les seuils indiqués ? Quel en est l'avantage ?
R : Nous recommandons aux sites web d'utiliser ces trois seuils comme guide pour optimiser l'expérience utilisateur sur toutes les pages. Les seuils des Core Web Vitals sont évalués au niveau de chaque page, et vous pourriez constater que certaines pages se situent au-dessus et d'autres en dessous de ces seuils. Le bénéfice immédiat sera une meilleure expérience pour les utilisateurs qui visitent votre site, mais à long terme, nous pensons qu'il sera essentiel de travailler à un ensemble commun de mesures et de seuils d'expérience utilisateur sur tous les sites web, afin de maintenir un écosystème web sain.
Q : Si j'ai créé des pages AMP, est-ce qu'elles respectent les seuils recommandés ?
R : Il y a une forte probabilité que les pages AMP atteignent les seuils recommandés. L'AMP vise à offrir une expérience de haute qualité, en priorité aux utilisateurs. Ses objectifs de conception initiaux sont étroitement liés à ce que les "Core Web Vitals" mesurent aujourd'hui. Cela signifie que les sites construits à l'aide d'AMP sont susceptibles d'atteindre facilement les seuils de Core Web Vitals. De plus, la version évolutive de l'AMP permet aux propriétaires de sites d'obtenir ces améliorations de performance sans avoir à modifier leur base de code ou à investir dans des ressources supplémentaires. Il est important de noter que certains points hors du contrôle d'AMP peuvent faire que les pages n'atteignent pas les seuils, comme des temps de réponse lents du serveur et des images non optimisées.
Q : Un site peut-il atteindre les seuils recommandés sans utiliser AMP ?
R : Oui. Vous pouvez consulter les conseils proposés sur web.dev/vitals pour voir comment vous pouvez optimiser vos performances par rapport à Core Web Vitals. L'avantage de l'utilisation de l'AMP est que vous obtenez ces meilleures pratiques de développement web intégrées sans effort supplémentaire de votre part.
Q : Si mon site est une Progressive Web App, respecte-t-il les seuils recommandés ?
R : Pas nécessairement, car cela dépend toujours de la façon dont l'application est mise en œuvre et de la façon dont les utilisateurs réels vivent la page. Les "Core Web Vitals" sont complémentaires à l'envoi d'une bonne PWA ; il est important que chaque site, qu'il soit une PWA ou non, se concentre sur l'expérience de chargement, l'interactivité et la stabilité de la mise en page. Nous recommandons que tous les PWAs suivent les directives de Core Web Vitals.
Q : Un site peut-il atteindre les seuils recommandés s'il s'agit d'une demande de page unique (Single Page Application) ?
R : Les Core Web Vitals mesurent l'expérience de l'utilisateur final d'une page Web particulière et ne tiennent pas compte des technologies et des architectures impliquées dans la fourniture de cette expérience. Les métriques utilisées sont aussi pertinentes pour une Single Page Application que pour d'autres architectures. Des architectures différentes peuvent entraîner des points de friction différents pour atteindre les seuils. Quelle que soit l'architecture choisie, ce qui compte, c'est l'expérience utilisateur observée.
Q : Mon site web est compatible mobile, mais mon score pour les Core Web Vitals est faible pour les mobiles. Comment cela est-il possible ?
R : Le signal "Page Experience" mesure les aspects de la perception qu'ont les utilisateurs de l'expérience d'interaction avec une page web. Les Core Web Vitals en sont un aspect, au même titre que la compatibilité avec les téléphones portables. Ils ne sont pas censés se chevaucher mais s'additionner afin de fournir une image globale de l'expérience de la page.
Q : Comment puis-je améliorer mes scores LCP/CLS/FID ?
R : Vous pouvez trouver des recommandations sur la manière d'améliorer votre score LCP/CLS/FID sur le site web.dev/fast/. L'amélioration des paramètres de votre site nécessitera des connaissances en développement web. Si vous êtes un utilisateur non technique, nous avons quelques suggestions dans notre centre d'aide de la console de recherche, mais vous devriez envisager de contacter un professionnel.
Q : Pourquoi y a-t-il des différences de scores entre les mobiles et les ordinateurs de bureau ?
R : Pour l'instant, l'utilisation de Page Experience comme signal de classement ne s'applique qu'à la recherche mobile. Toutefois, si vous mesurez les Core Web Vitals à l'aide de l'outil RUM de votre choix, vous constaterez peut-être que les scores diffèrent entre le Web mobile et le Web de bureau. Bien que la technologie utilisée pour créer le site puisse être similaire, les utilisateurs réels des deux versions auront des contraintes différentes, telles que l'appareil, la taille de la fenêtre de visualisation, la connectivité réseau et bien d'autres choses encore.
Q : Les sessions qui ne signalent pas le FID peuvent-elles être considérées comme des sessions "bounced" ?
R : Non, le FID exclut les scroll. Le taux de rebond et le taux d'abandon peuvent être définis comme faisant partie de votre suite d'analyse de choix et ne sont pas pris en compte dans la conception des mesures CWV.
Q : Comment les "Core Web Vitals" tiennent-ils compte des sites dont la base d'utilisateurs peut utiliser des appareils plus anciens ou des réseaux plus lents ?
R : Les Core Web Vitals sont destinés à mesurer la qualité de l'expérience d'un utilisateur sur un site web. La population d'utilisateurs de chaque site diffère et certains sites - non limités à une région particulière - peuvent avoir des populations importantes d'utilisateurs qui peuvent utiliser des appareils plus anciens, des réseaux plus lents, etc. Dans de tels cas, les sites doivent adapter le contenu afin de s'assurer que ces utilisateurs bénéficient toujours d'une excellente expérience d'utilisation et, idéalement, qu'ils respectent toujours les seuils recommandés pour les Core Web Vitals.
Q : Les Core Web Vitals ont-ils un impact sur le classement ?
À partir de mai 2021, les Core Web Vitals seront inclus dans les signaux d'expérience de page avec les signaux de recherche existants, notamment la compatibilité pour les mobiles, la navigation en toute sécurité, la sécurité HTTPS et les directives sur les interstitiels intrusifs.
Q : Comment Google détermine-t-il quelles pages sont concernées par la Page Experience et l'utilisation en tant que signal de classement ?
R : Le critère Page Experience n'est qu'un des nombreux signaux utilisés pour classer les pages. N'oubliez pas que l'intention de la requête de recherche reste un signal très fort, de sorte qu'une page dont le critère Page Experience est inférieure à la moyenne peut tout de même être bien classée si son contenu est excellent et pertinent.
Q : Y a-t-il une différence entre le classement des ordinateurs de bureau et celui des téléphones portables ?
R : À l'heure actuelle, l'utilisation de Page Experience comme signal de classement ne s'applique qu'à la recherche mobile.
Q : Que peuvent s'attendre à subir les propriétaires de sites s'ils n'atteignent pas les mesures de performance de Core Web Vitals ?
R : Il est difficile de faire des prévisions générales. Nous aurons peut-être plus à partager à l'avenir lorsque nous annoncerons officiellement l'entrée en vigueur des changements. Gardez à l'esprit que le contenu lui-même et sa correspondance avec le type d'information que recherche un utilisateur reste un signal très fort également.
Q : Quelles informations la Search Console fournit-elle sur les Core Web Vitals ? Que signifient ces erreurs ?
R : Search Console a publié le rapport Core Web Vitals, alimenté par les données du rapport Chrome UX, pour aider les propriétaires de sites à identifier les problèmes potentiels d'expérience utilisateur. L'objectif est de s'assurer que le rapport sur les éléments vitaux du Web est cohérent et fournit aux propriétaires de sites une visibilité sur l'état de chacun des éléments vitaux du Web sur leur site. Vous pouvez trouver plus d'informations sur la signification des différentes erreurs et sur la manière de les traiter dans le centre d'aide.
Q : Ma page est rapide. Pourquoi est-ce que je vois des avertissements sur les Core Web Vitals dans la Search Console ?
R : Différents dispositifs, connexions réseau, géographie et autres facteurs peuvent contribuer à la manière dont une page se charge et est perçue par un utilisateur particulier. Si certains utilisateurs, dans certaines conditions, peuvent observer une bonne expérience, cela peut ne pas être indicatif de l'expérience d'un autre utilisateur. Les Core Web Vitals examinent l'ensemble des visites des utilisateurs et leurs seuils sont évalués au 75e percentile sur l'ensemble des utilisateurs. Le rapport "Signaux Web Essentiels" de la Search Console aide à rendre compte de ces données.
En fonction de la façon dont vous évaluez une page comme "Rapide", rappelez-vous que Core Web Vitals ne se limite pas à la vitesse. Par exemple, la métrique CLS (Cumulative Layout Shift) décrit les désagréments des utilisateurs comme le déplacement du contenu. En outre, vous pouvez également utiliser des outils de test synthétiques qui tentent d'émuler un utilisateur, mais cette représentation peut être différente de celle de vos utilisateurs réels.
Q : Lorsque je regarde Lighthouse, je ne vois aucune erreur. Pourquoi est-ce que je vois des erreurs dans le rapport de la Search Console ?
Le rapport "Signaux Web Essentiels" dans la Search Console montre comment vos pages se comportent en se basant sur les données d'utilisation réelle du rapport CrUX (parfois appelé "field data"). Lighthouse, en revanche, affiche des données basées sur ce que l'on appelle des "données de laboratoire". Les données de laboratoire sont utiles pour déboguer les problèmes de performances lors du développement d'un site web, car elles sont collectées dans un environnement contrôlé. Cependant, elles peuvent ne pas refléter les goulets d'étranglement du monde réel. Vous pouvez utiliser les deux rapports pour améliorer l'expérience de vos utilisateurs, mais les informations fournies par chaque rapport sont différentes.
Que faut-il retenir de cette FAQ ?
Voici, selon nous, quelques éléments qui nous semblent intéressants et importants à la lecture de cette FAQ :
- Tout d'abord, Google est réellement passé maître dans l'art de dire peu de choses dans une longue page de texte 😉 .
- AMP ou PWA ne sont pas des technologies obligatoires pour rentrer dans les « scores CWV » mais Google préconise bien sûr l'usage d'AMP 😉 .
- Les projets "Page Experience" en général et "Core Web Vitals" en particulier ne vont s'appliquer qu'aux résultats du moteur de recherche sur mobile. Il n'affecteront donc pas les SERP sur desktop. Un peu à l'instar du critère de compatibilité mobile.
- Si on lit entre les lignes, on peut s'apercevoir assez vite, et c'est logique, que Google ne dit à aucun moment que ce critère sera important pour le classement lorsqu'il sera mis en ligne. Notre avis est qu'il sera négligeable, tout comme l'HTTPS à l'heure actuelle, par exemple. Le contenu restera roi, Core Web Vitals ou non ! Mais cela, seuls des tests nous permettront d'en savoir plus en mai 2021.
- Et oui, c'est à peu près tout, en gros 🙂
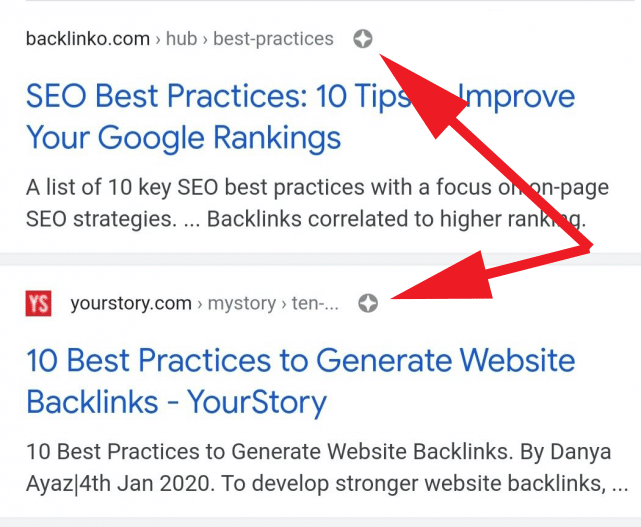
Notons également que certains internautes ont vu apparaître dans leurs SERP un petit indicateur qui pourrait être celui utilisé par Google pour indiquer les pages proposant une bonne "Experience" (Google a officiellement confirmé ce fait par l'intermédiaire de Martin Splitt, même si le picto pourra changer dans sa forme d'ici là) :

Pictogramme dans la SERP indiquant qu'une page répond aux exigences des CWV. Source de l'image : Twitter

Les projets "Page Experience" et "Core Web Vitals" expliqués par Google. Source de l'image : Google












 Participez à notre 1ère étude sur le netlinking & les relations presse
Participez à notre 1ère étude sur le netlinking & les relations presse
 À gagner : 3 abonnements d’un an à Réacteur.com
À gagner : 3 abonnements d’un an à Réacteur.com
 Quelques minutes suffisent. Un grand merci par avance à tous les participants !
Quelques minutes suffisent. Un grand merci par avance à tous les participants !